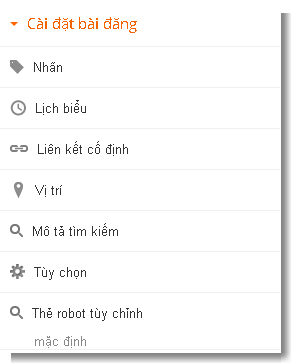
Sau khi viết hết nội dung của bài đăng, ta cần làm một số việc sau:
+ Nhãn: Nó là một phần của cái menu ý, trong đó chứa các nội dung cùng chủ đề. Vì vậy trước khi đăng bài (sau khi đăng vẫn sửa được) bạn nên gắn nhãn cho nó nha.
VD như cái menu của mình có các nhãn Thủ thuật, Giải trí, Học tập, Linh tinh và một vài nhãn con khác.
+ Lịch biểu: Cái này hay à nha (cái tên nói lên tất cả rùi). Tuy nhiên, bạn cũng nên chú ý đến nó một chút. Bạn nên đăng tối thiểu 3 bài 1 tuần cho google thường xuyên ghé thăm page của bạn. Vì vậy bạn cần dùng cái lịch biểu để phân chia thời gian đăng bài cho hợp lý. Không nên lúc thì đăng 4-5 bài, lúc lại chẳng có bài nào @@.
+ Liên kết cố định (lkcd): Nó là thằng quan trọng, cần nói đến đầu tiên. Tuy nhiên, mình viết theo thứ tự từ trên xuống cho các bạn dễ hiểu mà. Thông thường, liên kết cố định sẽ được tùy chỉnh theo tên bài viết nhưng nếu bài viết có kí tự đặc biệt như "đ" hay quá dài thì liên kết sẽ tự động lược bỏ hay rút ngắn lại. Mà thằng google lại thích đọc cái url trước khi đọc nội dung bài viết mới đau chứ. Vì vậy, nhớ điều chỉnh liên kết này hợp lý nha. Nếu liên kết cố định tự động theo ý rồi thì không phải sửa, nếu có lỗi thì sửa lại nhưng chỉ cần sửa cái phần giữa thôi.
VD lkcd tự động bài này là "http://muzikers.blogspot.com/2013/08/cach-ang-bai-len-blog-giup-toi-uu-hoa.html" mình sẽ chọn vào lkcd tùy chỉnh và sửa thế này "cach-dang-bai-len-blog-giup-toi-uu-hoa-SEO" những phần khác sẽ tự động được thêm vào.
+ Vị trí: Cái này bạn có thể viết địa danh lên ô tìm kiếm và search, tìm được rồi thì lưu lại.
+ Mô tả tìm kiếm: Cái này giúp SEO cực tốt cho bài viết. Tuy nhiên nhiều khi lười ta có thể copy ý nguyên cái tiêu đề (nó cũng gần như nội dung mô tả bài viết rồi mà) dán vào ô đó.
+ Những cái còn lại không cần chỉnh sửa gì đâu.
- Nếu bài đăng của bạn có link dẫn đến các trang khác hay bài viết khác thì sao nhỉ?
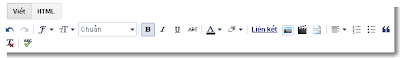
Đơn giản thôi. Hãy bấm vào cái chữ "liên kết", sẽ hiện ra bảng này:
+ "Nội dung hiển thị" thì thường ta sẽ đánh tiêu đề của trang hay bài viết (tùy ý thích của bạn để nó hiện như thế nào).
+ Còn cái "Địa chỉ web" thì hì hì, dán link vào thôi.
+ Tuy nhiên có 2 cái ô phía dưới. Nếu tích ô trên thì khi click vào link sẽ bật ra tab mới, còn không sẽ đi đến link tại ngay trang trên màn hình. Cái ô dưới nếu link chuyển sang trang khác (không trực thuộc trang của mình) thì hãy tích vào nha.
Một chút chú ý để rút gọn thời gian:
+ Nếu ta dán link lên bài viết trước, sau đó bôi đen dòng link và click vào "Liên kết" thì link đó sẽ tự động được chuyển thành link sống (click vào chuyển sang trang khác).
+ Nếu ta viết "Nội dung hiển thị" trước (hay cụm từ bất kì trong bài đăng), bôi đen rồi bấm vào "Liên kết" thì "Nội dung hiển thị" sẽ có ngay rồi chỉ việc dán link vào thôi
- Nếu bài đăng lại có nhiều hình ảnh thì làm thế nào bây giờ?
Bấm vào cái thằng ngay bên phải chữ "Liên kết" ý.
+ Bạn có thể "Chọn tệp" để tải ảnh lên từ máy tính của mình.
+ Nếu blog bạn có ảnh đó rồi thì bấm vào "Từ blog này" và chọn ảnh thôi.
+ Nick blog là nick google vì vậy mà bất cứ ảnh nào trên "Picasa" bạn cũng có thể chọn để cho vào bài đăng sau khi ấn "Từ Anbom Web Picasa".
+ Nếu bạn đăng bài bằng điện thoại thì có thể lấy ảnh từ ngay chiếc smartphone của mình tại "Từ điện thoại của bạn".
+ Hay dùng ngay webcam để "tự sướng" sau khi chọn "Từ webcam của bạn".
+ Và thằng khá hay chính là "thó" ảnh từ một trang web nào đó sau khi chộp "Từ url" rồi dán link ảnh vào ô thôi.
Tuy nhiên như thế chưa đủ đâu. Sau khi chọn được ảnh rồi, ta kích chuột trái vào ảnh sẽ có các tùy chọn:
+ Thông thường chọn chữ "lớn" để ảnh vừa blog, chữ "rất lớn" sẽ làm ảnh thừa ra khỏi blog nếu ảnh quá to đó.
+ Chữ "giữa" là mặc định rồi nên cứ để thế là ok.
+ Chú thích chính là dòng chữ con con dưới cái ảnh đó (nhìn ảnh trên nha).
+ Bạn có nghe nói đến thẻ "alt" để tối ưu hóa SEO chứ. Nghe có vẻ phải động đến html rồi đây. Nhưng không sao blog có công cụ viết nó hộ bạn. Bấm vào "Thuộc tính" và điền nội dung của ảnh vào đó - nội dung thẻ "alt" và "title" đó (khi rê chuột qua ảnh sẽ hiện ra nội dung của thuộc tính)
- Thằng video lằng nhằng lắm
Không nên tải trực tiếp video lên blog mà hãy up video lên youtube hoặc những trang cho phép upload video sau đó lấy link chèn vào blog tại (mình chỉ biết dùng youtube thôi):
+ "Từ youtube" bạn có thể search tại ô bên phải để tìm video (hơi khó đó).
+ "Video trên youtube của tôi" nó đó, up lên youtube của bạn và chọn nó thôi. Chú ý là bây giờ youtube cho bạn tạo 1 kênh (với tên khác tên của bạn) vì vậy phải up video lên kênh ban đầu bạn tạo ra nha.
+ Nếu video có vấn đề khi upload thì phải viết code rồi
Đơn giản là vào youtube chọn video bạn định chèn ~~~> "Share" ~~~> click cái hình Blog kia kìa
Sẽ bật ra một trang ~~~> "Chỉnh sửa html" ~~~> copy nguyên link dán vào bài đăng bạn đang viết dở đây nè (nhớ cũng phải chuyển sang "HTML" đã nha). Cũng có thể đăng luôn nếu bài chỉ có mỗi cái video đó.
Hoặc đơn giản hơn, mình copy cái code ra đây luôn
Thay //www.youtube.com/embed/VsI4SF4aTLo bằng link youtube
Thay 459 bằng chiều rộng
- Cái tờ giấy rách đôi (bên phải chèn video) có tác dụng ngắt bài đăng để người đọc trên trang chủ chỉ có thể đọc nội dung đến chỗ ngắt, muốn đọc tiếp phải click vào link. Nhưng nhớ là sau khi bấm vào đó nó sẽ tự xuống 1 dòng, vì vậy cần chú ý nha.
- Có một chú ý nho nhỏ: Nếu code của bạn quá dài có thể qua cả biên đó. Vì vậy muốn tự động xuống dòng khi code quá dài bạn hãy chèn code thêm này vào trong thẻ <span> ý
- Những thứ nhỏ nhặt khác bạn có thể tự tìm hiểu (có gì khó khăn comment bên dưới nha).
+ Vị trí: Cái này bạn có thể viết địa danh lên ô tìm kiếm và search, tìm được rồi thì lưu lại.
+ Mô tả tìm kiếm: Cái này giúp SEO cực tốt cho bài viết. Tuy nhiên nhiều khi lười ta có thể copy ý nguyên cái tiêu đề (nó cũng gần như nội dung mô tả bài viết rồi mà) dán vào ô đó.
+ Những cái còn lại không cần chỉnh sửa gì đâu.
Ảnh chung cho các phần sau
 |
| Hướng dẫn đăng bài trên blog |
- Nếu bài đăng của bạn có link dẫn đến các trang khác hay bài viết khác thì sao nhỉ?
Đơn giản thôi. Hãy bấm vào cái chữ "liên kết", sẽ hiện ra bảng này:
 |
| Hướng dẫn chèn liên kết |
+ "Nội dung hiển thị" thì thường ta sẽ đánh tiêu đề của trang hay bài viết (tùy ý thích của bạn để nó hiện như thế nào).
+ Còn cái "Địa chỉ web" thì hì hì, dán link vào thôi.
+ Tuy nhiên có 2 cái ô phía dưới. Nếu tích ô trên thì khi click vào link sẽ bật ra tab mới, còn không sẽ đi đến link tại ngay trang trên màn hình. Cái ô dưới nếu link chuyển sang trang khác (không trực thuộc trang của mình) thì hãy tích vào nha.
Một chút chú ý để rút gọn thời gian:
+ Nếu ta dán link lên bài viết trước, sau đó bôi đen dòng link và click vào "Liên kết" thì link đó sẽ tự động được chuyển thành link sống (click vào chuyển sang trang khác).
+ Nếu ta viết "Nội dung hiển thị" trước (hay cụm từ bất kì trong bài đăng), bôi đen rồi bấm vào "Liên kết" thì "Nội dung hiển thị" sẽ có ngay rồi chỉ việc dán link vào thôi
- Nếu bài đăng lại có nhiều hình ảnh thì làm thế nào bây giờ?
Bấm vào cái thằng ngay bên phải chữ "Liên kết" ý.
 |
| Chèn ảnh vào blog |
+ Bạn có thể "Chọn tệp" để tải ảnh lên từ máy tính của mình.
+ Nếu blog bạn có ảnh đó rồi thì bấm vào "Từ blog này" và chọn ảnh thôi.
+ Nick blog là nick google vì vậy mà bất cứ ảnh nào trên "Picasa" bạn cũng có thể chọn để cho vào bài đăng sau khi ấn "Từ Anbom Web Picasa".
+ Nếu bạn đăng bài bằng điện thoại thì có thể lấy ảnh từ ngay chiếc smartphone của mình tại "Từ điện thoại của bạn".
+ Hay dùng ngay webcam để "tự sướng" sau khi chọn "Từ webcam của bạn".
+ Và thằng khá hay chính là "thó" ảnh từ một trang web nào đó sau khi chộp "Từ url" rồi dán link ảnh vào ô thôi.
Tuy nhiên như thế chưa đủ đâu. Sau khi chọn được ảnh rồi, ta kích chuột trái vào ảnh sẽ có các tùy chọn:
| Hướng dẫn đăng ảnh lên blog |
+ Thông thường chọn chữ "lớn" để ảnh vừa blog, chữ "rất lớn" sẽ làm ảnh thừa ra khỏi blog nếu ảnh quá to đó.
+ Chữ "giữa" là mặc định rồi nên cứ để thế là ok.
+ Chú thích chính là dòng chữ con con dưới cái ảnh đó (nhìn ảnh trên nha).
+ Bạn có nghe nói đến thẻ "alt" để tối ưu hóa SEO chứ. Nghe có vẻ phải động đến html rồi đây. Nhưng không sao blog có công cụ viết nó hộ bạn. Bấm vào "Thuộc tính" và điền nội dung của ảnh vào đó - nội dung thẻ "alt" và "title" đó (khi rê chuột qua ảnh sẽ hiện ra nội dung của thuộc tính)
- Thằng video lằng nhằng lắm
 |
| Hướng dẫn chèn video vào blog |
Không nên tải trực tiếp video lên blog mà hãy up video lên youtube hoặc những trang cho phép upload video sau đó lấy link chèn vào blog tại (mình chỉ biết dùng youtube thôi):
+ "Từ youtube" bạn có thể search tại ô bên phải để tìm video (hơi khó đó).
+ "Video trên youtube của tôi" nó đó, up lên youtube của bạn và chọn nó thôi. Chú ý là bây giờ youtube cho bạn tạo 1 kênh (với tên khác tên của bạn) vì vậy phải up video lên kênh ban đầu bạn tạo ra nha.
+ Nếu video có vấn đề khi upload thì phải viết code rồi
Đơn giản là vào youtube chọn video bạn định chèn ~~~> "Share" ~~~> click cái hình Blog kia kìa
 |
| Chèn video youtube |
Sẽ bật ra một trang ~~~> "Chỉnh sửa html" ~~~> copy nguyên link dán vào bài đăng bạn đang viết dở đây nè (nhớ cũng phải chuyển sang "HTML" đã nha). Cũng có thể đăng luôn nếu bài chỉ có mỗi cái video đó.
Hoặc đơn giản hơn, mình copy cái code ra đây luôn
<iframe allowfullscreen="" frameborder="0" height="344" src="//www.youtube.com/embed/VsI4SF4aTLo" width="459"></iframe>Thay 344 bằng chiều cao
Thay //www.youtube.com/embed/VsI4SF4aTLo bằng link youtube
Thay 459 bằng chiều rộng
- Cái tờ giấy rách đôi (bên phải chèn video) có tác dụng ngắt bài đăng để người đọc trên trang chủ chỉ có thể đọc nội dung đến chỗ ngắt, muốn đọc tiếp phải click vào link. Nhưng nhớ là sau khi bấm vào đó nó sẽ tự xuống 1 dòng, vì vậy cần chú ý nha.
- Có một chú ý nho nhỏ: Nếu code của bạn quá dài có thể qua cả biên đó. Vì vậy muốn tự động xuống dòng khi code quá dài bạn hãy chèn code thêm này vào trong thẻ <span> ý
<span style="word-wrap: break-word;">...</span>
- Những thứ nhỏ nhặt khác bạn có thể tự tìm hiểu (có gì khó khăn comment bên dưới nha).

No comments:
Post a Comment