Phương pháp điều chế Aren
Thủ thuật muzikers Thư viện document thuviendocument Kỹ năng game kynanggame
Monday 3 March 2014
Phương pháp điều chế Ankin
Nhãn:
Điều chế,
Hóa học,
Hóa hữu cơ,
Học tập,
Tài liệu,
Tài liệu học tập
Phương pháp điều chế Ankan
Nhãn:
Điều chế,
Hóa học,
Hóa hữu cơ,
Học tập,
Tài liệu,
Tài liệu học tập
Phương pháp điều chế Andehit
Nhãn:
Điều chế,
Hóa học,
Hóa hữu cơ,
Học tập,
Tài liệu,
Tài liệu học tập
Phương pháp điều chế Ancol
Nhãn:
Điều chế,
Hóa học,
Hóa hữu cơ,
Học tập,
Tài liệu,
Tài liệu học tập
Phương pháp điều chế Amin
Nhãn:
Điều chế,
Hóa học,
Hóa hữu cơ,
Học tập,
Tài liệu,
Tài liệu học tập
Friday 28 February 2014
Các công thức giải nhanh bài tập trắc nghiệm Hóa học
Nhãn:
Công thức,
Hóa học,
Hóa hữu cơ,
Hóa vô cơ,
Học tập,
Tài liệu,
Tài liệu học tập,
Trắc nghiệm
Đề cương ôn tập Hóa hữu cơ
Nhãn:
Công thức,
Đại học,
Đề cương,
Hóa học,
Hóa hữu cơ,
Tài liệu,
Tài liệu học tập
Thursday 20 February 2014
3 tiện ích kiểm tra thứ hạng, traffic, PageRank trang web cho Chrome
Đây là một vài trong những tiện ích mở rộng (Extensions) rất hay dành cho những SEO-er
Alexa Toolbar
Tiện ích đầu tiên không thể bỏ qua chính là Alexa Toolbar. Nó giúp tăng thứ hạng trang web của bạn trên trang web đánh giá lưu lượng lớn nhất Alexa. |
| Alexa Toolbar |
Bạn có thể cài đặt tiện ích tại: Alexa hoặc Chrome Web Store
PageRank Status
Tiện ích thứ 2 chủ yếu dùng để kiểm tra PageRank trang web, ngoài ra còn rất nhiều thứ rất hay ho nữa. Đó chính là PageRank Status. |
| PageRank Status |
Bổ sung nhỏ: Bạn nên vào phần Options chỉnh tại Cache Duration là Disable Cache nha.
Cài đặt tiện ích tại: Chrome Web Store
IP Whois & Flags Chrome & Websites Rating
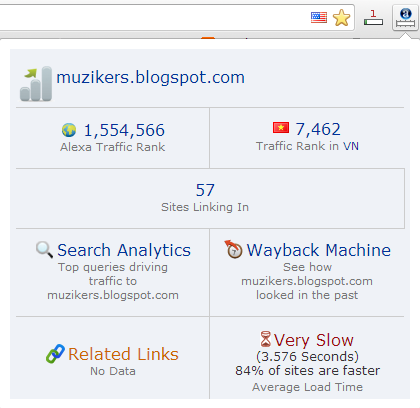
Tiện ích thứ ba chính là IP Whois & Flags Chrome & Websites Rating. Nó chủ yếu dùng để xem lượng traffic của website hàng ngày bằng cách rê chuột qua kí hiệu cái cờ trên thanh địa chỉ. |
| Traffic websites |
Chúng chỉ là những tiện ích mình đang sử dụng nhưng thấy khá hay nên share cho mọi người. Chúc các SEO-er phát triển tốt websites của mình nha.
Monday 10 February 2014
Hướng dẫn tích hợp Star Ratings vào blog
Đầu tiên bạn vào trang
http://rating-widget.com/get/rating/blogger/#editor
chỉnh sửa các thông số cho Star Ratings ở bên trái. Nhớ là bên phải là hình ảnh của Star Ratings khi bạn chỉnh sửa.
Chỉ cần chú ý sửa một vài cái còn lại tùy ý bạn.
STYLES: Chọn ngôi sao.
LANGUAGE & FONT: Tiếng Việt
STARS: 5 sao chứ đừng đổi.
CUSTOM TEXT: Đổi hết theo ý bạn (như cái Star Ratings của mình đổi loạn lên đó)
 |
| Star ratings cho blog |
Tiếp đến là click vào "Sign Up & Add to Blogger". Nhớ chọn "Sign in with Google" để cho đơn giản sau đó "Accept" là được. Ra đến trang chủ ta click vào "GET MY FREE WIDGET".
Ta có 2 cái code (nhớ là lưu template trước khi thử):
Code đầu tiên chèn trước thẻ đóng
</body>
Code thứ 2 là chèn vị trí mà bạn muốn Star Ratings xuất hiện (Tùy ý thôi) nhưng mà bình thường hay đặt code sau:
<data:post.body/>
Có thể có nhiều dòng này nếu bạn không dùng temp mặc định của blogger. Nhưng mà mình đặt sau thẻ
<i><data:post.dateHeader/></i>
Nói chung là tùy ý xung quanh chỗ hiện bài đăng thôi. Save lại.
Bây giờ f5 lại trình duyệt để hưởng thành quả thôi. Chúc bạn thành công!!!
Nhãn:
Blog,
Blogger,
blogspot,
Đánh giá,
schema.org,
SEO,
Star Rating,
Thủ thuật